Overview
INST367 (Prototyping and Development Studio): Group Project
Showcased in the Spring ‘24 InfoDesign Gallery Exhibition
Project highlights and responsibilities overview
My Role
UX Researcher
UX/UI Designer
Timeline of Project
2 weeks: Discovery & Ideation
2 weeks: Research & Wireframing
3 weeks: Prototyping & User Testing
My Responsibility
UX Research, Design Thinking, Digital Prototyping, User Testing
Tools Utilized
Adobe Photoshop
Figma
FigJam
Initial problem
We want to look into personal health monitoring for younger people (18-40 years) to be more proactive about their dietary health. We've seen that younger people are not sure which food groups to prioritize, when the best time to eat is, or what nutrients can improve their health. We want to research the ways we can inform and hold younger people accountable about eating healthy by providing diet and water intake tips as well as how to avoid misinformation in the dietary health sphere. We want to make sure we promote healthy eating in a way that doesn’t promote eating disorders.
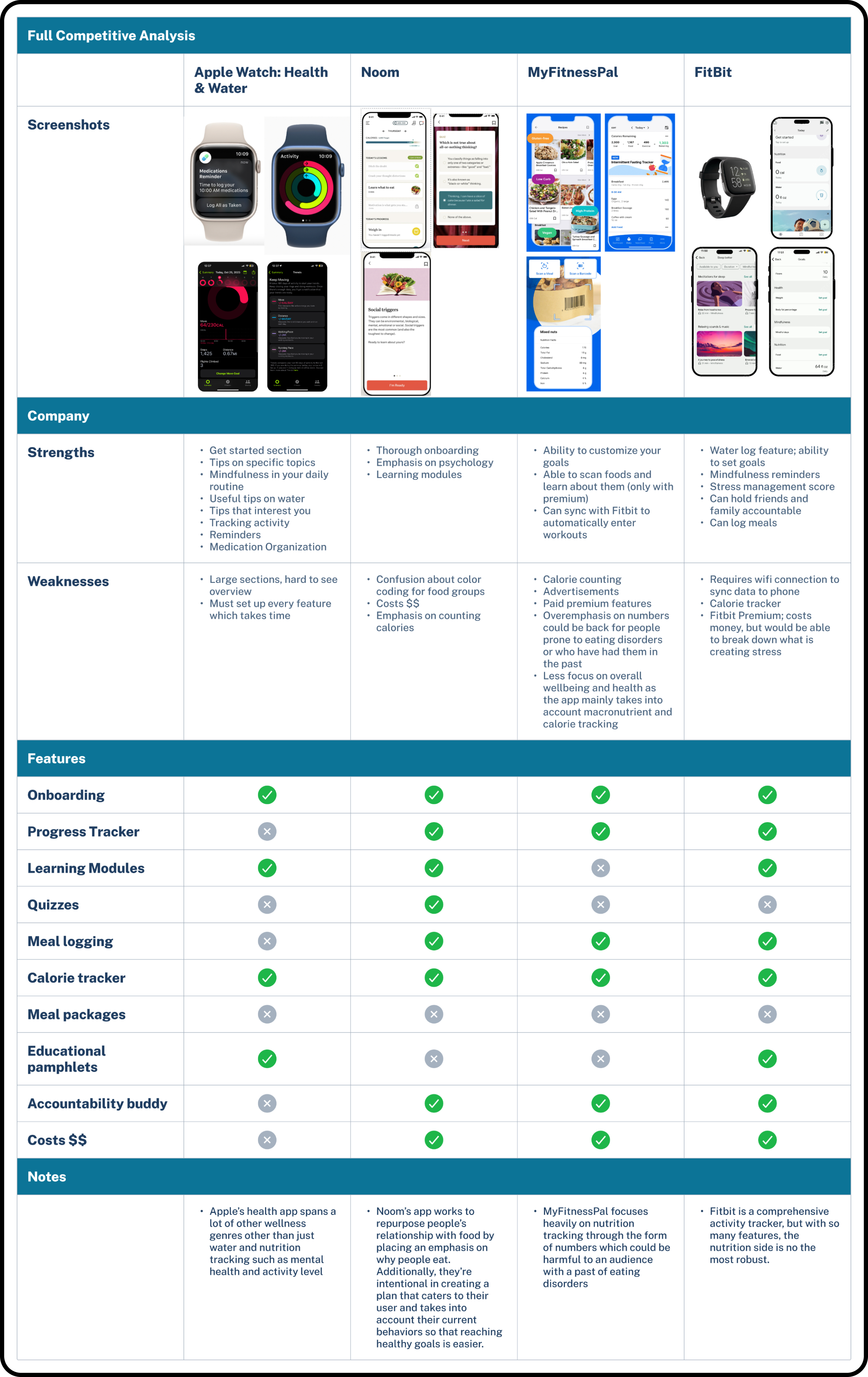
Competitive Analysis
To understand the current market dynamics and assess the competitor landscape, we conducted a thorough analysis, identifying features, pinpointing areas of success and weakness
Through this, we were able to finalize 3 goals for our product
1
2
3
Educate & Inform
Mitigate Information
Water Tracker
User Interviews/ Primary Research
Each team member conducted 2 user interviews, aimed at further understanding college student’s eating habits and nutrition knowledge. After gauging the current market space for this product, we wanted to hear firsthand from our target audience’s experiences so that our final product could be catered to their needs
Affinity Map
Themes + Insights
Theme 1: Learning Preferences & Information Sources
People learn best visual and through practicing/ finding patterns
People often use notes or other apps to keep track of things they need to do, such as nutritional
Social media is often a go-to for nutrition info as it influences purchasing decisions or provides inspiration
Theme 2: Time Constraints and Lifestyle Challenges
It’s hard to maintain a healthy lifestyle due to difficulty scheduling cooking time among other commitments
Not enough time for various aspects, including cooking, eating, or finding a quality meal
Theme 3: Goal Tracking and Dietary Awareness
People’s nutrition goals are focused on eating better and drinking more water
Social media is often a go-to for nutrition info as it influences purchasing decisions or provides inspiration
Despite varied eating habits, there’s a common understanding of the importance of balance, protein, and fiber
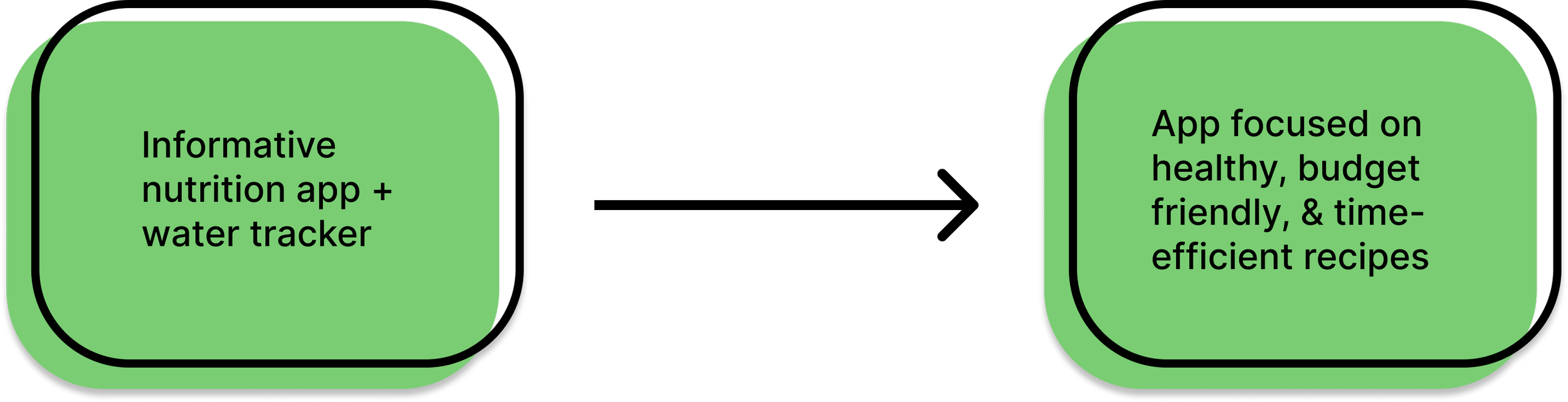
Project Redirection
Our user interviews highlighted that our users had different needs than we were anticipating. Our original drafted solution ideas including an app that tracks health behavior did not seem to aid the problems our users were facing. At this point, we decided to pivot.
Problem Statement
College students face significant barriers to maintaining a healthy diet due to time constraints and limited budgets. Despite a general awareness of nutrition principles, the lack of accessible, affordable, and time-friendly meal options hinders their ability to make healthier food choices.
How Might We…
Empower college students with busy schedules and financial constraints to take control of their nutrition?
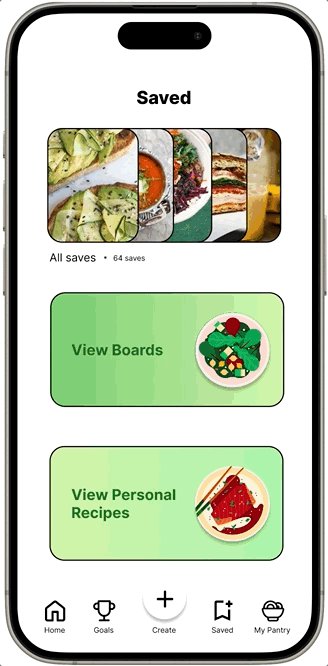
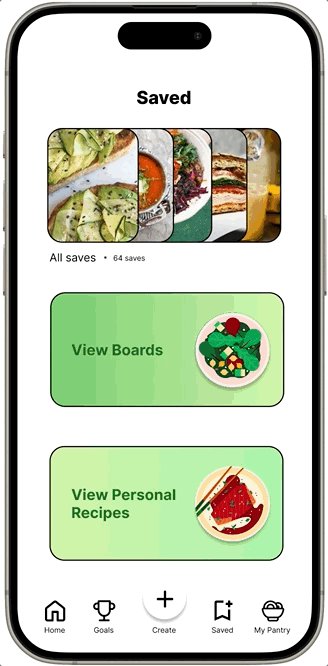
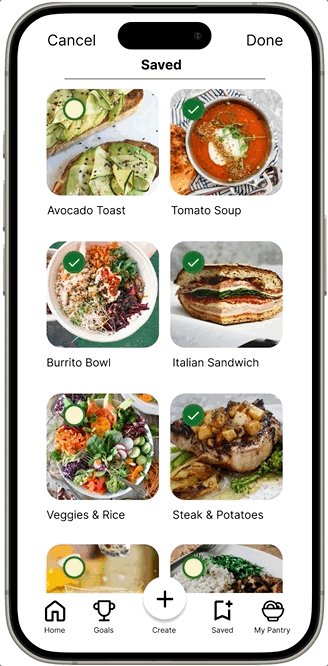
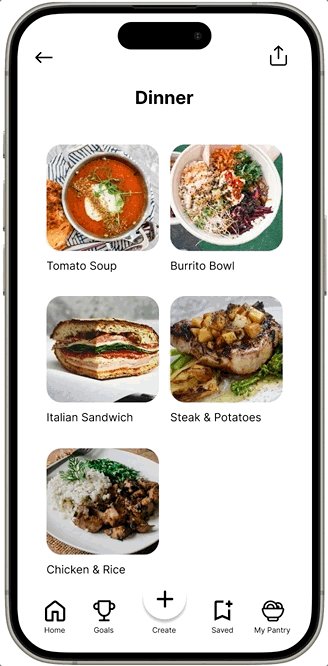
User Flow - Saved Screen
Key:
User Flow: Saved Screen
User story (Boards): As a user, I want to be able to create boards to organize and categorize my favorite recipes.
User story (Personal Recipes): As a user, I want to be able to have my personal recipes in one centralized location for easy access and organization.
Key Principles When Designing
1
2
3
Implementing user feedback in every iteration
Intuitive interface that engages users and minimizes potential learning curves
Accessible designs mindful of readability, color contrast, and navigation
Accessibility
Feedback-Oriented
Intuitive
Brand Identity
The name Nouriva is a fusion of 'Nourish' and 'Viva,' embodying our vision to provide users with a fulfilling experience. 'Viva,' derived from Latin meaning lively and alive, encapsulates the vibrant essence we aim to instill within our app.
Low Fidelity Wireframes
Mid Fidelity Wireframes
High Fidelity Wireframes
Prototype
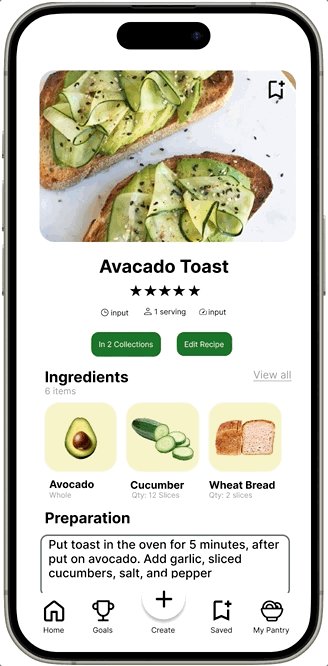
Saved
View all saved recipes, boards, personal recipes
Finalizing the design phase by integrating user research insights seamlessly. This showcases my unique contributions and specific design solutions.
Create a new board to house new ideas
Share boards with friends and family!
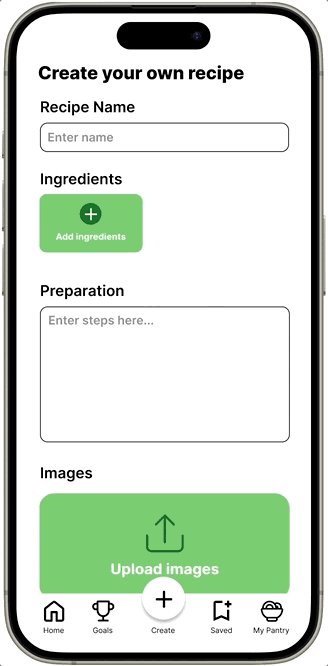
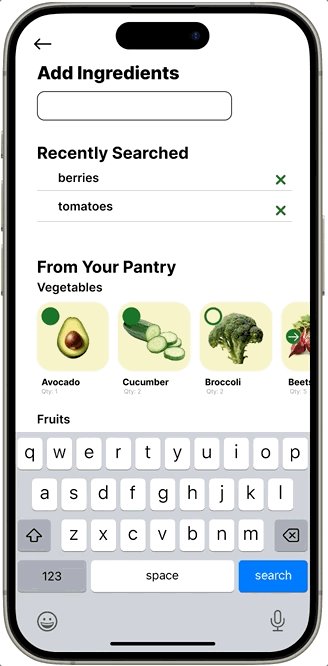
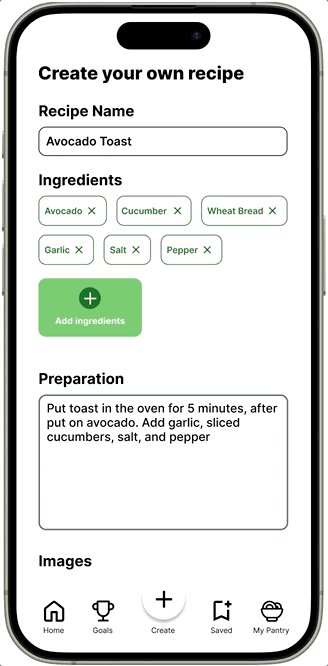
Create Your Own
Create your own recipe with open ended customizations
Add the ingredients you want, from either your pantry or search
Blog-Entry for simple steps and preparation notes
Upload an image of your work!
Physical Products
Incentivizing ongoing user engagement by offering complimentary products, accessible through the use of Nouriva currency.
Water Bottle
Quarter-Zip Sweatshirt
Journal
Snacks
3 Major Improvements to the Design
After conducting thorough user testing in the low-fidelity phase and crafting mid-fidelity designs, I identified key areas for improvement. These insights guided our design process, resulting in three major enhancements
1st Major Improvement
Creating brand identity while unifying color schemes
The color schema in the original design did not follow the light theme
Utilized color theory to support the message of our app
Health
Well-being
Calmness
Balance
2nd Major Improvement
Navigation bar update improved overall functionality
3rd Major Improvement
Enhancing Readability
Next Steps
1
Expand on more edge-case scenarios
2
Finalize our brand’s physical products (journal, water bottle, t-shirt, snack packaging) for our store
3
More user testing and improving on past iterations!!!
Takeaways
I was able to adeptly identify and strengthen key features essential for meeting users' goals. This experience also reinforced the significance of incorporating feedback into the revision process.
Thank You!
Please check out my other Projects!